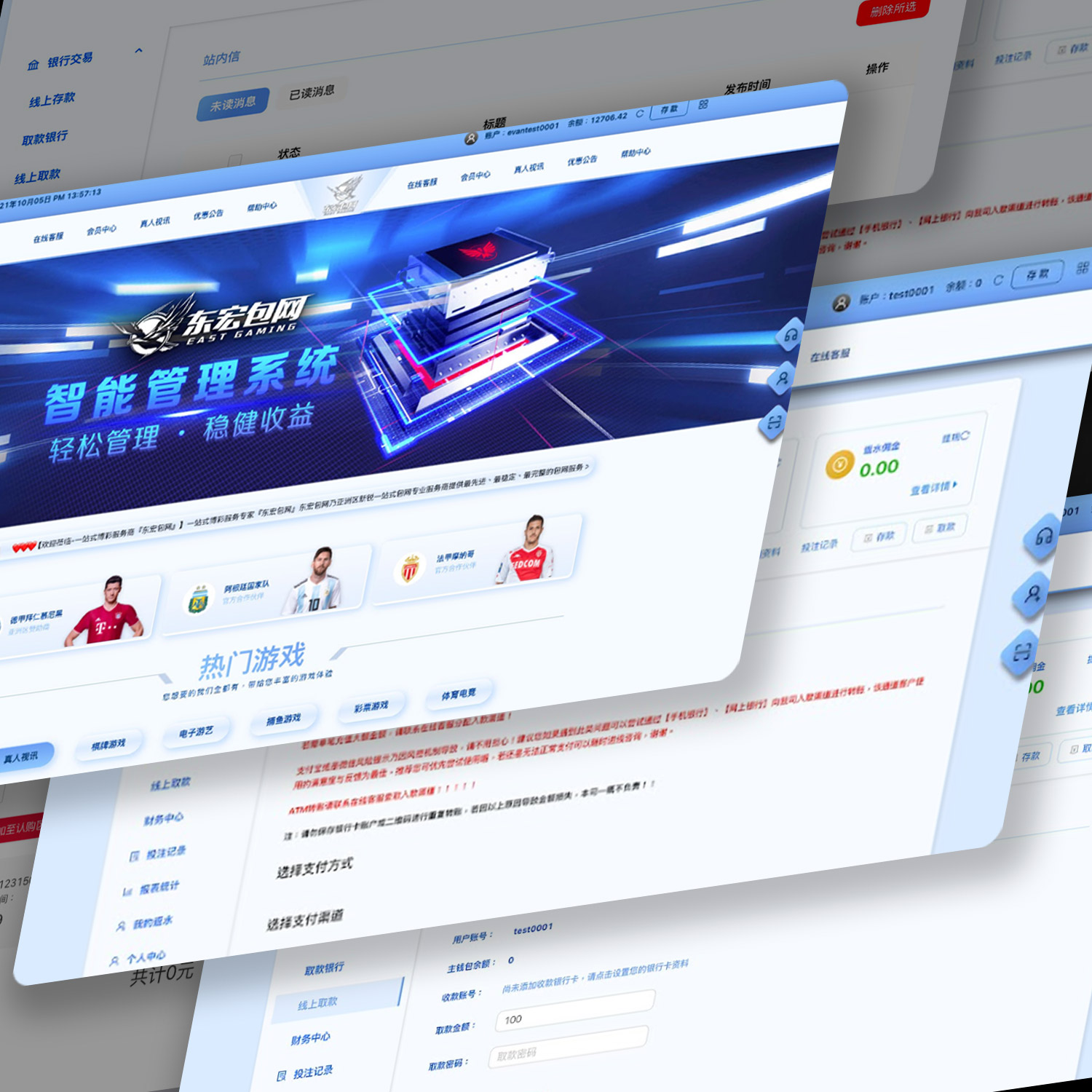
Wireframe
規劃明確的user的使用動線,透過架構圖來呈現不同頁面之間的連結關係,簡潔明瞭的prototype在堤案時絕對是不可或缺的利器,包網涉及的頁面眾多,如何優化各功能的連動關係,考驗著設計師的使用者經驗.

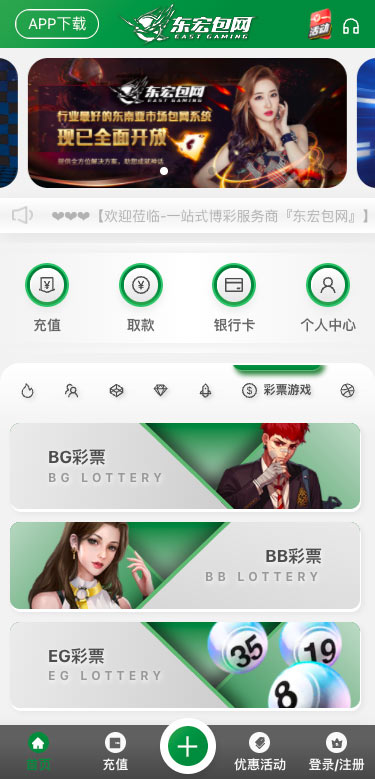
Mobile
手機銀幕尺寸較小,雖不能像桌機一樣容納大量的內容,但在有限的空間中,有效呈現使用者最核心的功能是手機介面設計的宗旨,在不同介面的切換中加入動態效果做輔助,讓使用者在操作時不會感到單調而乏味.

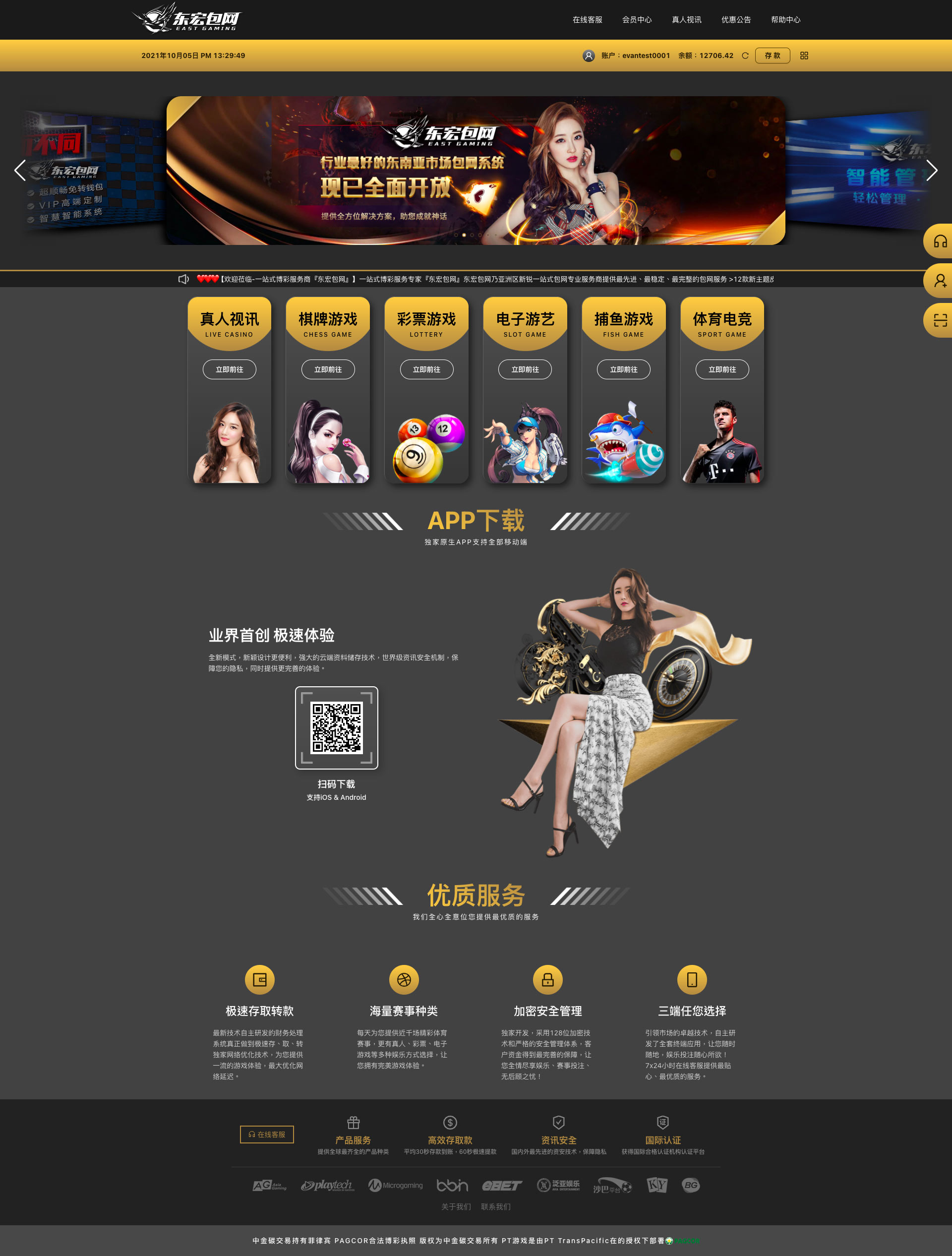
Desktop
桌機銀幕尺寸大,能容納的內容眾多,畫面呈現上如何豐富飽滿而又不至於讓人眼花撩亂,是一項很重要的課題,首頁除了基礎入口功能,也會增加許多如介紹欄位等豐富主題的元素,整體設計以簡約明瞭的方式讓複雜的操作過程更顯單純.

Varied
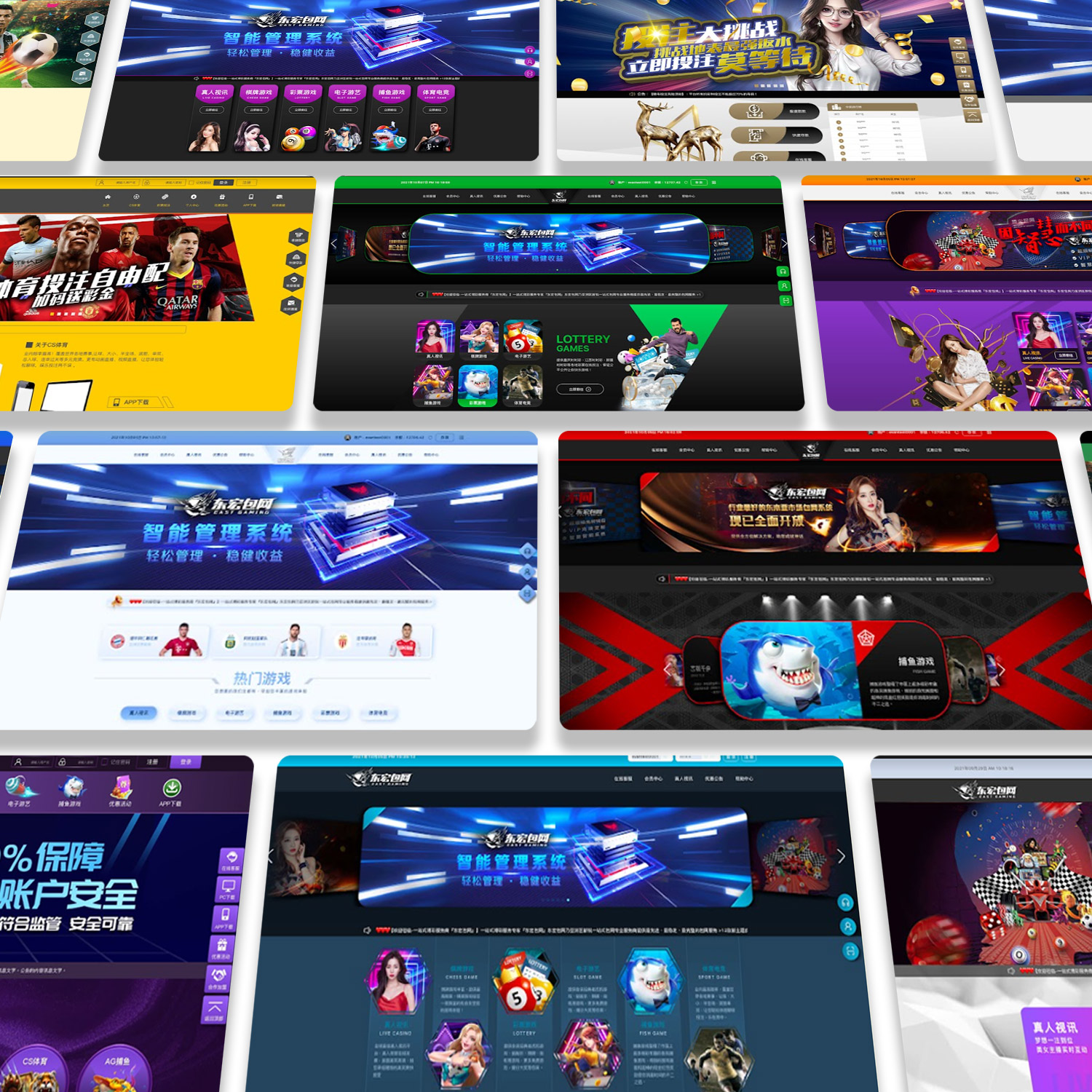
多樣化的模板樣式提供客戶最快速的即時選擇,讓客戶可以在現有的模板中從中選擇喜好的模板來進行快速上架,目前現成模板以提供26組,透過組件的組合方式,更可搭配出超過1000種的模板風格.